|
anhhoanhat
member
ID 76252
09/16/2013

|
ĐANG SOẠN BÀI







ĐÂY LÀ BỘ MÃ GỌN NHẤT: dùng thẻ <img src=" ... "> Dán địa chỉ hình ảnh bất kỳ vào chỗ ba chấm là xong.
Thấy thích hình ảnh nào thì copy địa chỉ hình ảnh đó, dán vào chỗ ba chấm trong thẻ “img” đó, không cần phải tải về kho lưu trữ, vừa nặng vừa nghẹt máy, nhất là mất nhiều thời gian, cũng không cần phải có photobucket vẫn có thể đưa ngay hình về trong nháy mắt. Ví dụ:
<img src=" http://i1252.photobucket.com/albums/hh569/thegioiblog916/4989_zpse6a9a73e.jpg">
Copy mã nguồn trên dán vào bài viết, rồi xem thử dưới đây:


Alert webmaster - Báo webmaster bài viết vi phạm nội quy
|
 |
|
trantran84
member
REF: 663148
09/17/2013
|




 

hi.bạn ơi,làm ơn chi trân cach dưa hình lên diễn dàn di.bạn chỉ rất dẽ hiểu.và cho trân cảm ơn và xin lỗi nếu trân có làm phiền nhé.hì hì.....
|
 |
|
anhhoanhat
member
REF: 663162
09/17/2013
|




 

Niềm vui lớn nhất của mình là giúp ai đó làm gì đó... thấy ai hỏi gì là mình mừng lắm.
|
 |
|
anhhoanhat
member
REF: 663163
09/17/2013
|




 

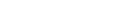
Cách đăng ký tài khoản lưu trữ hình ảnh và video trong photobucket.com => Lưu ý: có thể photobucket.com thay đổi một số cách trang trí khiến bạn thấy khác xưa (tùy cơ ứng biến)

Bạn vào photobucket.com -> bấm vào link này: http://photobucket.com/
chọn SIGN UP góc trên, bên phải, đăng ký nick chỉ mất 2 phút, rồi tải hình ảnh, video, clip... khắp nơi về đó, có rất nhiều hình thức tải hình ảnh, từ máy tính hoặc từ các web.

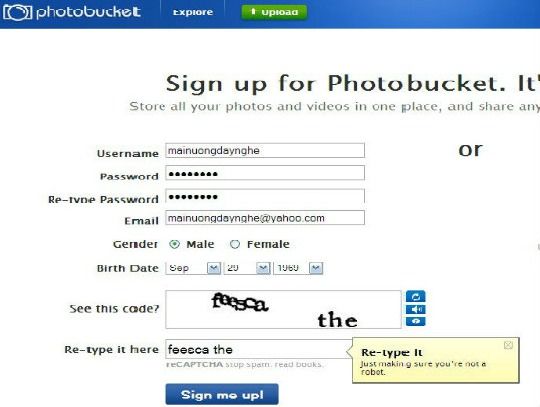
Sau khi có hình rồi thì bạn copy link hình ảnh để đưa vào diễn đàn.

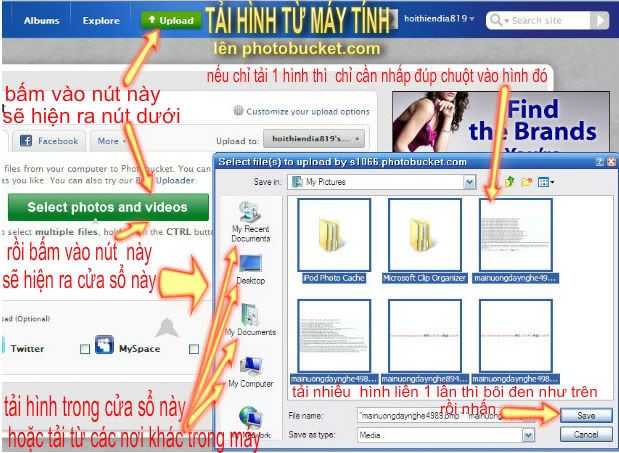
Cách tải rất nhanh, lượng lưu trữ cũng lớn. Sau đó copy linh từ photobucket.com về diễn đàn, chọn link (HTML code) để copy rất dễ + nhanh chỉ copy từ photobucket rồi dán vào diễn đàn. Hoặc cách làm dưới đây: khi click vào hình sẽ hiện ra to và ô linh dẫn sẽ hiện ra bên phải:

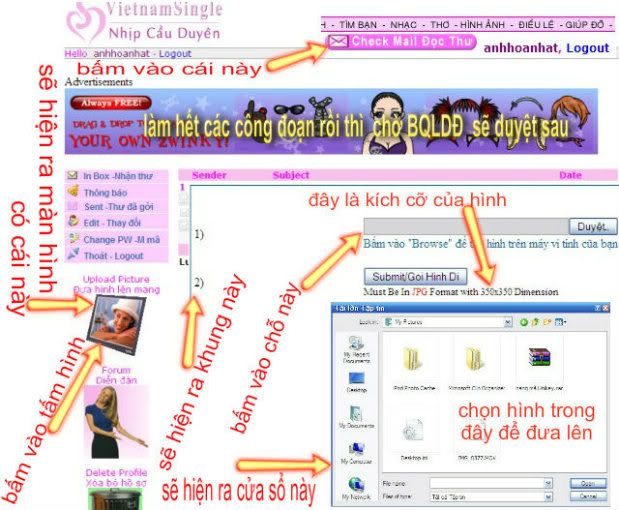
Cách đưa hình lên vào trang cá nhân:

Tải hình từ máy tính lên trang cá nhân không được là do lỗi kích cỡ hoặc do hình trong máy tính bị lỗi virut, hoặc lỗi kỹ thuật => Must Be In JPG Format with 350x350 Dimension
Cũng cần để ý cái đuôi của hình đó là jpg hay png... có thể png thì không được, mà jpg thì được... Ví dụ: tuoisoma.jpg thì được, anhhoanhat.jpg thì được là do hình anhhoanhat có cái đuôi jpg, nhưng nếu hình anhhoanhat.png thì không được là do anhhoanhat có cái đuôi png.
Khác nhau là đuôi JPG (jpg) là nền thường và đuôi PNG (png) nền trong suốt.
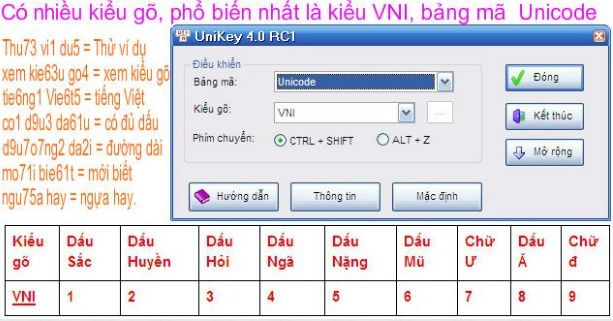
Thứ 2 nữa là: with 350x350 Dimension => kích thước, khổ, cỡ, ba chiều, dài, rộng, cao, thì cứ khoảng 350x350, đừng lớn hơn là được. Còn về kiểu gõ thì xem dưới đây:

|
 |
|
anhhoanhat
member
REF: 663164
09/17/2013
|




 

Còn đây là kiểu hình một bên bài viết một bên, chỉ cần thay đổi chút xíu:
Vẫn là thẻ "img" chỉ cần thêm align="left" (lề trái) vào trong thẻ "img" đó là xong.
Copy địa chỉ hình dưới đây, cho vào bộ mã nguồn bên dưới, chỗ ba chấm là xong:
http://i1252.photobucket.com/albums/hh569/thegioiblog916/imageedit_1_6375641826_zps1e2123ba.gif
Đây mà bộ mã nguồn, có thể dán địa chỉ hình ảnh bất kỳ vào đó:
<img src="..." align="left">
Trong lòng con
Cha mãi là huyền thoại
Bao tháng năm
mòn mỏi giữa dòng đời
Cha ngược xuôi
dẫu thiệt thòi mất mát
Cho chúng con được no ấm, Cha ơi!!!
Copy mã nguồn trên, dán thử vào bài viết, còn dưới đây là kết quả:

Trong lòng con
Cha mãi là huyền thoại
Bao tháng năm
mòn mỏi giữa dòng đời
Cha ngược xuôi
dẫu thiệt thòi mất mát
Cho chúng con được no ấm, Cha ơi!!!
|
 |
|
anhhoanhat
member
REF: 663166
09/17/2013
|




 

Viết chữ trên hình thì dùng thẻ "table" có thể thêm nhiều tính năng, căn lề, màu v.v..
<table background="http://i1252.photobucket.com/albums/hh569/thegioiblog916/e9df7155-e476-4bcf-ba84-52042afcec0a_zpsa6434615.jpg" height="354" width="496"><tbody><tr><td><i><font size="4"><b><font color="white"></font></b></font><b></b><ul><b><font size="4"><font color="white">CHA ƠI..</font></font></b></ul><font color="yellow"><div align="right">Thời gian đi
có trở lại bao giờ!
Cha đi rồi
chúng con như tỉnh giấc
Bao năm qua
Cha lay lắt tuổi già
Con vô tình
nên đâu hay, đâu biết
Để bây giờ
bao nuối tiếc… TÌNH CHA!</div>
</font></i></td></tr></tbody></table> </center> </font>
Copy toàn bộ mã nguồn trên dán vào bài viết, xem thử:
Thời gian đi
có trở lại bao giờ!
Cha đi rồi
chúng con như tỉnh giấc
Bao năm qua
Cha lay lắt tuổi già
Con vô tình
nên đâu hay, đâu biết
Để bây giờ
bao nuối tiếc… TÌNH CHA!
|
|
 |
|
anhhoanhat
member
REF: 663169
09/17/2013
|




 

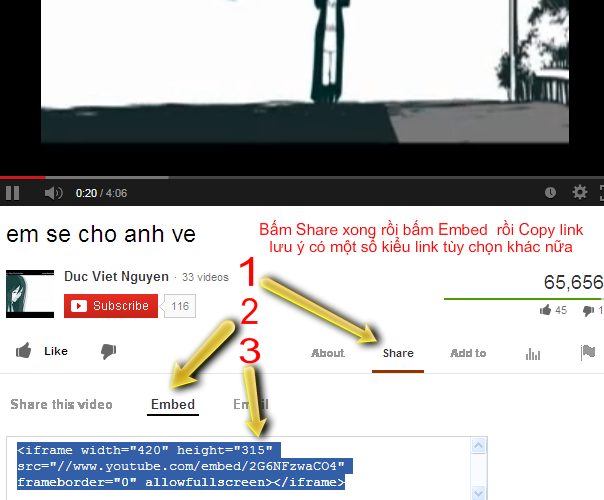
Cách UP TRỰC TIẾP từ youtube: gõ youtube, gõ tên bài hát: em sẽ chờ anh về

|
 |
|
anhhoanhat
member
REF: 663170
09/17/2013
|




 

Nếu bạn thấy ĐẢO VỊ TRÍ các thuộc tính trong thẻ "iframe" thì kệ nó, vì hiệu ứng không đổi.
Chỉ khi nào ta thay đổi các thông số của "width" và "height" thì kích cỡ có thay đổi.
Ví dụ: khi ta sử thông số của width="619" và "height="469" sẽ cho kích cỡ khác nhau, bạn tùy chọn theo ý của bạn nhé. Dưới đây là một số ví dụ đảo vị trị các thuộc tính trong thẻ "iframe"
<iframe width="420" height="315" src="//www.youtube.com/embed/2G6NFzwaCO4" frameborder="0" allowfullscreen></iframe>
<iframe src="//www.youtube.com/embed/2G6NFzwaCO4" frameborder="0" allowfullscreen" width="480" height="360"></iframe>
<iframe src="//www.youtube.com/embed/2G6NFzwaCO4" width="619" height="469" frameborder="0" allowfullscreen></iframe>
<iframe allowfullscreen" src="//www.youtube.com/embed/2G6NFzwaCO4" frameborder="0" width="480" height="360"></iframe>
<iframe frameborder="0" src="//www.youtube.com/embed/2G6NFzwaCO4" width="420" height="315" allowfullscreen></iframe>
<iframe frameborder="0" width="420" height="315" allowfullscreen" src="//www.youtube.com/embed/2G6NFzwaCO4"></iframe>
Bạn thử copy 6 kiểu trên đây đưa vào bài viết sẽ thấy dù đảo VỊ TRÍ các thuộc tính thế nào thì hiệu ứng vẫn không đổi...
Chỉ có thay đổi về kích cỡ của khung, dài, rộng khi ta thay đổi thông số dài, rộng thôi
|
 |
|
anhhoanhat
member
REF: 663172
09/17/2013
|




 

Thẻ "iframe"(mở thẻ) <iframe... </iframe> (đóng thẻ)
Mỗi thuộc tính khác nhau bên trong thẻ được phân cách nhau bằng ngoặc kép ở đuôi (cuối) mỗi thuộc tính trước đó, và cách nhau một ô khoảng cách giữa thuộc tính trước và thuộc tính kế tiếp, trước khi chèn hoặc viết thuộc tính kế tiếp, dưới đây là một số thuộc tính:
frameborder="0"
allowfullscreen"
width="420" height="315"
src="//www.youtube.com/embed/2G6NFzwaCO4"
... CÁC THUỘC TÍNH TRÊN CÓ THỂ ĐẢO VỊ TRÍ mà hiệu ứng không đổi, đây là 1 ví dụ:
<iframe width="420" height="315" src="//www.youtube.com/embed/2G6NFzwaCO4" frameborder="0" allowfullscreen></iframe>
Nếu bạn muốn thêm thuộc tính thì chỉ cần đóng ngoặc kép thuộc tính trước đó, rồi cách một khoảng cách để chèn thuộc tính bạn muốn thêm vào, bao nhiêu cũng được, tùy ý bạn.
Hiểu biết về các thuộc tính của thẻ, ta có thể thêm, bớt tính năng, chỉnh kích thước, để chế độ tự động play hoặc tắt v.v... Ví dụ: tự động play 1 lần: ?autoplay=1
Và mã (code) dùng cho autoplay không ngừng: (cho thẻ "Iframe" và thẻ "Object")_
?rel=0&autoplay=1&loop=1&playlist=V3oJR5IAMxM”
?version=3&autoplay=1&loop=1&playlist=V3oJR5IAMxM
?version=3&loop=1&playlist=1J7ZuXmqRkM&autoplay=1&rel=0&showinfo=0"
|
 |
|
anhhoanhat
member
REF: 663194
09/18/2013
|




 

//www.youtube-nocookie.com/embed/u1LIEz-RuVg
Ví dụ: Trên đây là địa chỉ video bài hát học cách đi một mình, và dưới đây là chèn mã:
//www.youtube-nocookie.com/embed/u1LIEz-RuVg?autolay=1
Trên đây chèn mã tự động hát (play) một lần (=1). Dưới đây là toàn bộ mã video đó:
<iframe src="//www.youtube-nocookie.com/embed/u1LIEz-RuVg?autoplay=1" allowfullscreen=" frameborder="0 height="360" width="480"></iframe>
Chỉ cần copy mã trên đây, dán vào bài viết xem thử... Nhiều người dùng cách này vì chất lượng âm thanh và hình ảnh trên youtube hơn hẳn những nguồn khác. Nghe thì biết hehe.
|
 |
|
anhhoanhat
member
REF: 663195
09/18/2013
|




 

Còn đây là chèn mã tự động chơi hoài luôn nhé: (đoạn mã đó màu đỏ, 2 kiểu chèn đấy)
<iframe src="//www.youtube-nocookie.com/embed/u1LIEz-RuVg?rel=0&autoplay=1&loop=1&playlist=V3oJR5IAMxM” allowfullscreen=" frameborder="0" height="360" width="480"></iframe>
<iframe src="//www.youtube-nocookie.com/embed/u1LIEz-RuVg?version=3&loop=1&playlist=1J7ZuXmqRkM&autoplay=1&rel=0&showinfo=0" allowfullscreen=" frameborder="0" height="360" width="480"></iframe>
|
1
|
|
|
Kí hiệu:
 :
trang cá nhân :
trang cá nhân  :chủ
để đã đăng :chủ
để đã đăng
 :
gởi thư :
gởi thư
 :
thay đổi bài :
thay đổi bài
 :ý kiến :ý kiến |
|
|



