|
langtucodon411
member
ID 74852
02/19/2013

|
vẫn không đăng được ảnh lên diễn đàn...







mình đưa ảnh vào photobuckec rùi nhưng vẫn không copi xang single được buồn quá ........

Alert webmaster - Báo webmaster bài viết vi phạm nội quy
|
 |
|
thanhgiangg99
member
REF: 650536
02/19/2013
|




 

[img src= "đường link ảnh"] [/img]
thay dấu [,] bằng <, >
Chúc anh thành công.
|
 |
|
huutrinon
member
REF: 650544
02/19/2013
|




 


Post('phót') hình lên DĐ,có nghĩa là LTCD411 vô chỗ này đây của DĐ,rồi viết code HTML cho máy computer biết là hình bạn nằm ở đâu(trường hợp của bạn là nằm ở site Photobucket...),rồi thì tự động(automatically),máy+ OS Windows...display hình cho ta thấy...
---Cas hình trên,tui làm y hệt theo những gì tui đã nói ở chênh!...Lấy ở đâu ra cái code HTML này hả? :
{a href="http://s194.beta.photobucket.com/user/sonlugia2004/media/table_3D.png.html" target="_blank"}{img src="http://i194.photobucket.com/albums/z47/sonlugia2004/table_3D.png" border="0" alt=" photo table_3D.png"/}{/a}
---Khi bạn đã upload hình lên Photobucket rồi,thì P.Bucket sẽ cho bạn code đó.Code đó được viết trong khung "HTML code" của cái hình mà bạn đã 'fót' lên P.Bucket đó. Fải Ctrl+C(copy) nguyên hàng code đó,và Ctrl+V(Paste) vô trong chỗ này đây của DĐ...Nếu làm chưa được nữa thì bạn cứ nói,mình bắt đầu làm lại nữa!Làm được hay khg,nhớ cho biết,nhưng ở 1 topic cố định thôi! Đừng dạo lung tung,họ khg biết tìm bạn ở đâu!...Okia?
|
 |
|
chukimf3
member
REF: 650545
02/19/2013
|




 

Nhúng ảnh có gì khó đâu. Vào trang web upanh.com rồi ắp lên. Vào cái khung mã nhúng cho web copy và dán vào ô trả lời trong diễn đàn là xong.
|
 |
|
anhhoanhat
member
REF: 650561
02/19/2013
|




 


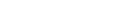
Bạn vào photobucket.com -> bấm vào link này: http://photobucket.com/
chọn SIGN UP góc trên, bên phải, đăng ký nick chỉ mất 2 phút, rồi tải hình ảnh, video, clip... khắp nơi về đó, có rất nhiều hình thức tải hình ảnh, từ máy chủ hoặc từ các web.

Cách tải rất nhanh, lượng lưu trữ cũng lớn. Sau đó copy linh từ photobucket.com về diễn đàn, chọn link (HTML code) để copy rất dễ + nhanh chỉ copy từ photobucket rồi dán vào diễn đàn.

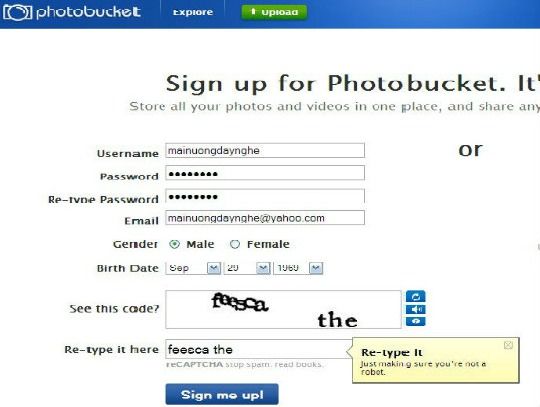
Hoặc cách làm dưới đây: khi click vào hình sẽ hiện ra to và ô linh dẫn sẽ hiện ra bên phải.
|
 |
|
anhhoanhat
member
REF: 650562
02/19/2013
|




 


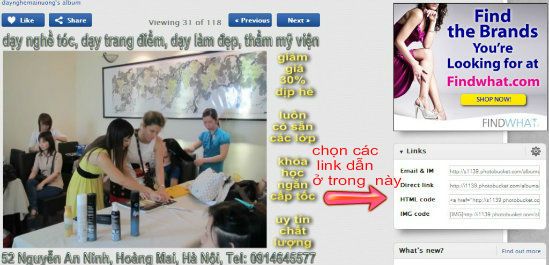
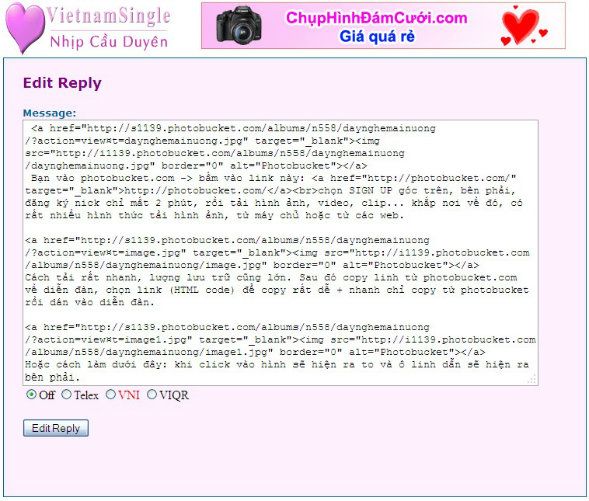
Có ba mã nguồn, nằm trong 3 KHUNG MÀU VÀNG là 3 mã HTML của 3 hình ảnh, được copy từ photobucket.com đưa vào khung bài viết các mã nguồn của hình ảnh sẽ hiện ra như hình trên. (chỉ có 1 linh tạo liên kết là nằm trong khung màu xanh thôi)

Trên đây là toàn màn hình khung bài viết sau khi đã hoàn tất, bạn bấm nút Post A topic/gửi đi, sẽ hiện ra toàn bộ bài viết trên.
|
 |
|
anhhoanhat
member
REF: 650564
02/19/2013
|




 


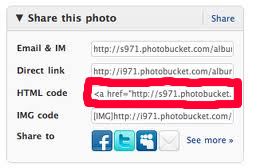
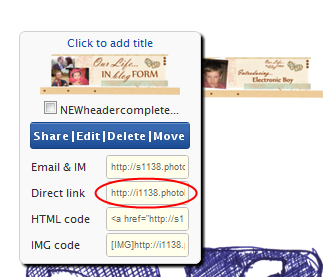
Trỏ chuột vào hình bạn chọn, sẽ hiện ra bảng trên, chỉ cần click và chỗ có khoanh vùng đỏ, nó sẽ tự động copy mã code (HÌNH 1) rồi dán vào bài viết trong diễn đàn vietnamsingle.com

Các diễn đàn khác thì không giống Vietnamsingle.com, vì họ thường dùng DIRECT LINK (hình 2). Khi đã bạn đã đăng ký tài khoản trong photobucket rồi thì nghĩa là bạn luôn có sẵn hình, ảnh, video lưu trữ trong đó, bạn chỉ cần copy link (HTML code) rồi dán vào bài viết của bạn trên diễn đàn. Chúc bạn thành công, tốt đẹp
|
 |
|
langtucodon411
member
REF: 650566
02/19/2013
|




 

làm thế nào để đưa ảnh từ photobucket vào diễn đàn hả bạn . tôi cố coppi để paste xang single nhưng không paste được
|
 |
|
huutrinon
member
REF: 650567
02/19/2013
|




 

Chào LTCD411,
---AHN đã nắm tay bạn,dắt từng bước 1,để hướng dẫn bạn 'fót' hình ảnh rồi đó!
Khg như KimChu,chỉ biết lập lại những gì nghe người ta nói lại!...
KimChu number ten...

AHN number one,y're the best...

|
 |
|
anhhoanhat
member
REF: 650568
02/19/2013
|




 

Mến chào bạn Huutrinon, cho mình mượn "mã nguồn" của 2 hình của bạn ở trên đây để làm hướng dẫn. Được không bạn? Chúc bạn vui.
|
 |
|
langtucodon411
member
REF: 650569
02/19/2013
|




 

cám ơn hutrinon mình đang cố gắng làm thêo bạn hướng dẫn nhưng vẫn chưa được . nhưng mình cũng rất cám ơn bạn .

|
 |
|
langtucodon411
member
REF: 650570
02/19/2013
|




 

rất cám ơn các bạn . cám ơn huutrinon nhá

|
 |
|
anhhoanhat
member
REF: 650571
02/19/2013
|




 

Cảm ơn bạn Huutrinon nhé, bạn langtucodon11 làm được rồi, nhưng còn kích cỡ thì bạn Lãng Tử có muốn chỉnh kích cỡ của hình ảnh cho vừa khung diễn đàn không?
|
 |
|
langtucodon411
member
REF: 650575
02/19/2013
|




 

bạn anhhoanhat ơi bạn chỉ giáo giúp cho tôi cách chỉnh ảnh cho vưa diễn đàn với nhé . cảm ơn bạn nhiều .
|
 |
|
anhhoanhat
member
REF: 650576
02/19/2013
|




 

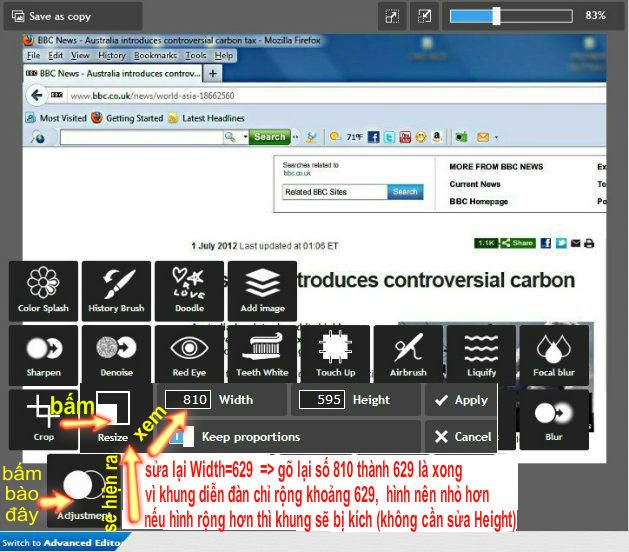
Chào bạn Lãng Tử. Có vài cách, đây là cách 1:

Khi các bạn gặp hình to quá kích cỡ khung bài viết thì chỏ chuột vào tấm hình trong Photobucket.com sẽ hiện ra khung tiện ích, chọn edit để sửa hình, trong khung sửa hình bạn sửa lại kích cỡ RỘNG (WIDTH) là: 629 là xong, thường thì bề rộng của hình chỉ bằng hoặc nhỏ hơn khung bài viết thì ổn, bởi nếu rộng quá thì khung diễn đàn sẽ sẽ bị kích. Chúc các bạn an vui hạnh phúc tốt lành.
|
 |
|
langtucodon411
member
REF: 650577
02/19/2013
|




 

http://i1289.photobucket.com/albums/b512/langtucodon411/13b035ec-579b-45b7-b774-e8bce3127bc3_zpsd363ffc2.jpg
|
 |
|
langtucodon411
member
REF: 650578
02/19/2013
|




 

http://i1289.photobucket.com/albums/b512/langtucodon411/13b035ec-579b-45b7-b774-e8bce3127bc3_zpsd363ffc2.jpg
|
 |
|
anhhoanhat
member
REF: 650579
02/19/2013
|




 

Vừa rồi mình vào photobucket để xem thử thì có nhiều thay đổi, nên phần tiện ích mới hiện nay có nhiều thao tác khác với trước, để mình xem thao tác mới thế nào, xong rồi mình viết lại cách làm theo cách mới vậy.
|
 |
|
langtucodon411
member
REF: 650580
02/19/2013
|




 


|
 |
|
langtucodon411
member
REF: 650582
02/19/2013
|




 


|
 |
|
anhhoanhat
member
REF: 650583
02/19/2013
|




 

Vậy là bạn làm được rồi đó, có tấm nhỏ đó, nhưng hơi nhỏ quá, vì cái chiều rộng của Diễn Đàn có WIDTH là khoảng cỡ 629, nên chỉnh width khoảng cỡ đó hoặc nhỏ hơn như hình của bạn cũng được.
|
 |
|
huutrinon
member
REF: 650593
02/19/2013
|




 

@ LTCD,
---Chưa làm được thì tưởng là ghê gớm lắm! Làm rồi Đồ Sơn khg hơn Đồ Nhà há?...
@ AHN,
hình 1)"http://us.cdn1.123rf.com/168nwm/yayayoy/yayayoy1109/yayayoy110900021/10601995-ne-pas-aimer-emoticone.jpg"
hình 2)"http://us.cdn4.123rf.com/168nwm/yayayoy/yayayoy1202/yayayoy120200012/12191018-emoticone-leprechaun-avec-le-pouce-jusqu-39-a.jpg"
|
 |
|
anhhoanhat
member
REF: 650595
02/19/2013
|




 

Đây là 1 "đường link ảnh" mà bạn Huutrinon cho:
http://us.cdn4.123rf.com/168nwm/yayayoy/yayayoy1202/yayayoy120200012/12191018-emoticone-leprechaun-avec-le-pouce-jusqu-39-a.jpg
Đây là bộ mã của bạn Thanhgiangg99. Cũng là cách "đưa hình lên Diễn đàn" của bạn ấy.
<img src= "đường link ảnh"> </img>
Dưới đây là đặt "đường link ảnh" của bạn Huutrinon vào bộ mã của bạn Thanhgiangg99:
<img src= "http://us.cdn4.123rf.com/168nwm/yayayoy/yayayoy1202/yayayoy120200012/12191018-emoticone-leprechaun-avec-le-pouce-jusqu-39-a.jpg"> </img>
Dưới đây là kết quả:

Cách làm này nhanh, gọn, chỉ cần có "đường link ảnh" bất kể là đường link từ nguồn nào, chứ không chỉ là từ nguồn photobucket.com, đều là có thể đưa hình vào bài viết, với chỉ bộ mã nguồn đơn giản và dễ nhớ này.
|
 |
|
anhhoanhat
member
REF: 650596
02/19/2013
|




 

Tuy là bạn Lãng Tử đã biết post hình theo cách của bạn Huutrinon, nhưng nếu muốn làm theo cách của bạn Thanhgiangg99 cũng được. Chúc cả nhà năm mới an vui hạnh phúc tốt lành.
|
 |
|
tennhaque
member
REF: 650606
02/19/2013
|




 


hình thu nhỏ lai không cần vào photobucket mất thời gian


Tui đã post link cho ban nhưng chắc bạn nóng lòng wá nên chẳng đoc kỹ
==
code như sau :
<img width="80%"src="http://i1289.photobucket.com/albums/b512/langtucodon411/Picture145_zps9b495c32.jpg">
muốn hình to hay nhỏ thay cái phần Width = 80%..hay 50%..v..vv...
|
 |
|
tennhaque
member
REF: 650607
02/19/2013
|




 

nếu có thời gian nhấn vào đây mà đọc
đây là 1 kiểu dẫn link mà rất hay nó không mất trang mình đang xem
Khi dẫn nó mở ra 1 new table ( trang mới )
Code dành cho thành viên mới
code viết như sau :
<a href="http:// đuờng link "target="blank"> bấm vào đây (hay viet tên đuơng link (ví dụ nhac cuatui) </a>
|
 |
|
tennhaque
member
REF: 650608
02/19/2013
|




 

Wên nữa có lẽ ban mới vào nên còn chưa để ý
topic này tui mở ra gồm có 2 trang
ban xem trang thứ 1
có những thứ mà ban cần sài
Chúc ban thành công
|
 |
|
tennhaque
member
REF: 650609
02/19/2013
|




 

Tôi ví dụ cho ban để ban thực tập
Và nhớ 1 điều là
code ở đây đuơc viết duới dạng HTML nếu học về design WEB
thì đều làm đuợc
Đó là code mà HTML cho sẵn (chứ không riêng của 1 ai )
thực tập nha
dẫn 1 đuờng linh đến trang chủ đề của diễn đàn NCD
truớc tiên nhìn trên cao cái khung ô trắng dài (goi là thanh truợt trên cùng cái ô mầu trắng với phần WWW.................
Copy nó ví du trang này sẽ ra như thế này
http://www.usdatingplace.com/forum.asp
code của HTML là
<a href=http -đuơng link - ">nhân vào đây </a>
thì nó là như thế này
<a href="http://www.usdatingplace.com/forum.asp"target="blank">nhân vào đây </a>
giờ thưc hành hén ở trên tôi viết ký hiệu < bằng ký hiệu của html để cho ban xem
giờ hiệu lưc khi không viết bằng ký hiệu
Ban muốn dẫn tới trang nào thì thay đuờng link của trang đó vào
=
hihi dzễ hơn nấu mì gói
|
 |
|
anhhoanhat
member
REF: 650744
02/21/2013
|




 

 Bạn Lãng Tử: Để sửa bài thì: Bấm vào cái Ô SỬA bài trong khung tròn màu đỏ (hình bên). Có thể sửa cả chủ đề và mọi thông tin, hoặc thay đổi chủ đề và thay đổi toàn bộ bài viết. Bất cứ khi nào bạn muốn sửa đều được. Bạn Lãng Tử: Để sửa bài thì: Bấm vào cái Ô SỬA bài trong khung tròn màu đỏ (hình bên). Có thể sửa cả chủ đề và mọi thông tin, hoặc thay đổi chủ đề và thay đổi toàn bộ bài viết. Bất cứ khi nào bạn muốn sửa đều được.
 Vấn đề bạn Tennheque đang nói liên quan đến khâu giải thích. Vì bạn Lãng Tử mới tham gia DĐ nên làm quen theo trình tự, từ photobucket đến việc copy mã HTML vào DĐ rồi làm quen chỉnh sửa hình trong photobucket, rồi làm quen bộ mã, cách phân biệt và lấy địa chỉ ảnh (đường link dẫn) ráp vào bộ mã, rồi cách điều chỉnh kích cỡ theo % theo cách của bạn Tennhaque thì ráp thế nào v.v... Theo trình tự từ sơ đến trung lên cao. Từ hiểu photobucket và lấy code dán vào DĐ làm căn bản trước... Rồi đến mức cao như cách của bạn Tennhaque là động đến ngôn ngữ lập trình, HTML, CSS, thẻ định dạng v.v... có bạn tham gia lâu năm rồi, nhưng nếu không quan tâm thì chưa chắc đã hiểu. Vấn đề bạn Tennheque đang nói liên quan đến khâu giải thích. Vì bạn Lãng Tử mới tham gia DĐ nên làm quen theo trình tự, từ photobucket đến việc copy mã HTML vào DĐ rồi làm quen chỉnh sửa hình trong photobucket, rồi làm quen bộ mã, cách phân biệt và lấy địa chỉ ảnh (đường link dẫn) ráp vào bộ mã, rồi cách điều chỉnh kích cỡ theo % theo cách của bạn Tennhaque thì ráp thế nào v.v... Theo trình tự từ sơ đến trung lên cao. Từ hiểu photobucket và lấy code dán vào DĐ làm căn bản trước... Rồi đến mức cao như cách của bạn Tennhaque là động đến ngôn ngữ lập trình, HTML, CSS, thẻ định dạng v.v... có bạn tham gia lâu năm rồi, nhưng nếu không quan tâm thì chưa chắc đã hiểu.
Tuy cách làm của bạn Tennhaque là rút gọn nhất, dễ hiểu nhất, nhanh nhất, hợp lý nhất nhưng vì mới tham gia DĐ nên bạn Lãng Tử cần ít thời gian để hiểu.
<img src="http://i1289.photobucket.com/albums/b512/langtucodon411/Picture145_zps9b495c32.jpg" width="48%" align="left">
VÍ DỤ: Trong mã nguồn có align="left" trên đây thì mình dùng thẻ IMG trong HTML, có đường dẫn (địa chỉ ảnh) là: "http://i1289.photobucket.com/albums/b512/langtucodon411/Picture145_zps9b495c32.jpg" địa chỉ ảnh "đường link dẫn" luôn để trong ngoặc kép, có dùng 48% theo cách dùng % của bạn Tennhaque hướng dẫn, nhưng dùng thêm align="left" để căn chỉnh hình nằm dạt về bên trái để viết nội dung bên phải của hình ảnh, như đang thấy ở trên
Còn dưới đây là dùng thẻ img, lấy địa chỉ ảnh của bạn Lãng Tử và dùng 98%, Ví dụ:
<img src="http://i1289.photobucket.com/albums/b512/langtucodon411/Picture145_zps9b495c32.jpg" width="98%">
Bạn Lãng Tử muốn tập làm thử thì copy mã nguồn trên đây rồi dán vào bài viết là xong:

|
 |
|
langtucodon411
member
REF: 650763
02/21/2013
|




 

cám ơn các bác nhiều quá. mình là dân xây dựng nên vi tính không giỏi may mà có các bác tận tình giúp đỡ nên cũng biết được phần nào ...thật sự chân thành cảm ơn các bác . Đầu xuân xin được chúc các bác cùng toàn thể gia đình , bạn bè thân bằng cố hữu luôn mạnh khoẻ , hạnh phúc và thành công
|
1
|
|
|
Kí hiệu:
 :
trang cá nhân :
trang cá nhân  :chủ
để đã đăng :chủ
để đã đăng
 :
gởi thư :
gởi thư
 :
thay đổi bài :
thay đổi bài
 :ý kiến :ý kiến |
|
|



